Quer aprender a fazer landing pages profissionais no RD Station Marketing (Ou outro site builder)? Acha que a sua plataforma de criação de landing pages não te fornece recursos o suficiente e isso te limita? Oba, neste guia vou te entregar dicas de códigos e macetes para fazer suas landing pages se destacarem no mercado. E se você não sabe lidar muito bem com códigos, não tem problema, tudo aqui está bem explicadinho.
Como esconder um formulário em uma landing page do RD Station Marketing?
Ao criar uma landing page com formulário no RD Station Marketing, você não consegue excluir ele de forma nativa. Mas existe uma forma de ocultar o formulário, sem que você precise manjar de códigos super avançados.
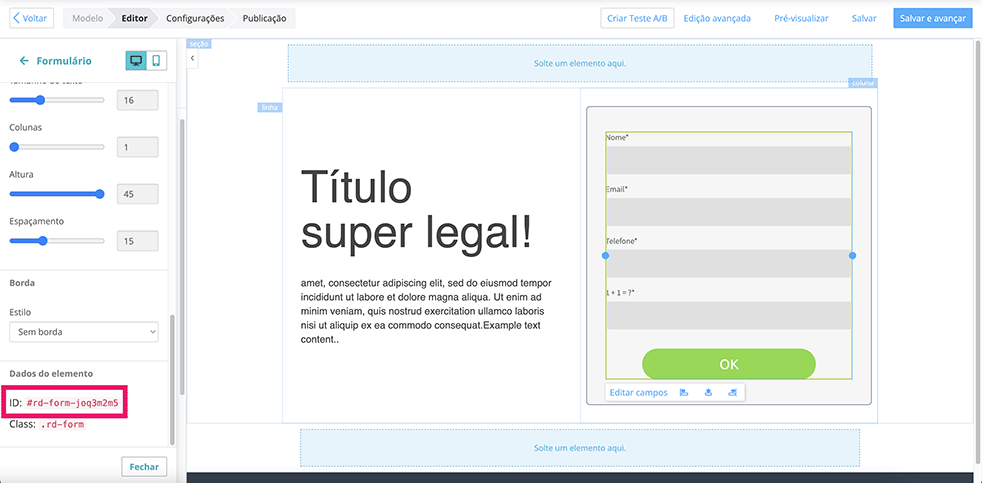
Acesse o construtor de landing page, encontre e clique no formulário que você deseja remover
- Arraste a coluna da esquerda até encontrar a identificação desse formulário.
- Acesse a edição avançada na página, na parte superior do construtor, próximo do botão de salvar/publicar. Na seção “CSS” adicione o código abaixo:
#ID-QUE-VOCÊ-COPIOU{
display:none;
}
- Substituia a parte
#ID-QUE-VOCÊ-COPIOU, pelo ID que você copiou do formulário da sua landing page do RD Station Marketing.
Pronto, seu formulário não será mais exibido. Lembre-se, caso não resulte diretamente no construtor, experimente pré-visualizar a página.
Como instalar uma fonte personalizada no criador de landing pages do RD Station?
Instalar fontes personalizadas com pesos e formatos no RD Station é super simples e deixa seu projeto ainda mais bonito.
1. Encontre a fonte desejada no catálogo do Google Fonts. Selecione os pesos que você deseja, lembrando que o recomendado é pelo menos dois, para que o sistema identifique qual será o peso regular e o peso quando você usar bold em alguma palavra.
2. Após selecionar os pesos da fonte desejada, o Google Fonts vai exibir uma coluna com tudo que você escolheu. Selecione o tipo “Import” e copie as informações dos dois campos.

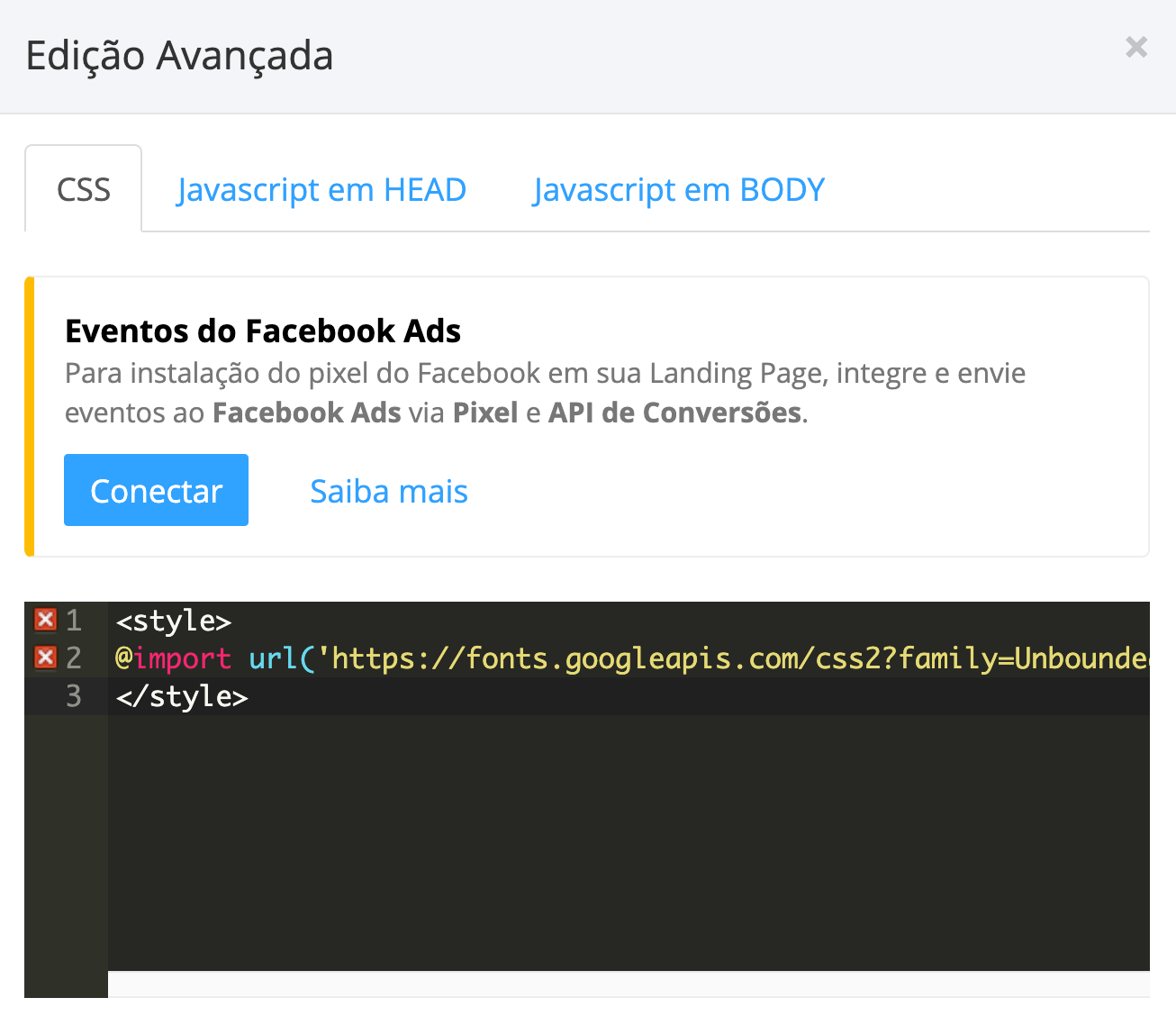
3. Agora, já em sua landing page do RD Station: deixe todos os blocos de textos com a fonte padrão “Arial” e acesse o menu de edição avançada, que fica próximo do botão de salvar/publicar sua página. Deixe na guia CSS, que é a primeira.
- Neste espaço você vai dizer para o RD importar essa fonte e também onde você quer que ela seja exibida, para isso vamos colar o primeiro código que você copiou do catálogo de fontes do Google:
As tags <style> não são necessárias, pois o RD já vai entender do que se trata.
Este código vai importar do site do Google, a fonte e os pesos que você escolheu, mas, ela ainda não será exibida.
- Na mesma tela, vamos apontar onde nossa fonte será exibida, e para isso vamos escrever este código:
p {
font-family: ‘Unbounded’, cursive;
}
Para definir os parágrafos com a fonte nova.
h1 {
font-family: ‘Unbounded’, cursive;
}
Para definir os títulos com a fonte nova.
Pronto, sua fonte personalizada está instalada. A fonte instalada não ficará visível enquanto você estiver editando a página no construtor, ela é exibida somente na função “pré-visualizar” ou com a página já publicada.
Personalize os botões e call to actions da sua landing page no RD Station Marketing
Mas por quê? Além de melhorar a aparência, ter um CTA chamativo é importantíssimo em uma landing page de conversão, porque ele atrai a atenção do usuário e incentiva a ação desejada. Um botão de chamada, bem projetado e bem posicionado pode aumentar significativamente a taxa de conversão da página. Além disso, um botão chamativo destaca a oferta, o que ajuda a guiar o usuário na jornada de compra. Por isso, é importante ter um botão claro, visível e atrativo para maximizar as conversões de sua landing page.
Como instalar os botões personalizados no RD Station Marketing?
Para instalar botões personalizados em landing pages do RD Station Marketing, você só precisa adicionar o bloco “HTML” e colar o código do CTA que escolheu. Cada código tem um espaço onde você pode editar o que estará escrito no botão e o link que ele será redirecionado. Acompanhe o passo-a-passo a seguir:
See the Pen
Botão 1 by Alisson Freitas (@AlissonFreitas)
on CodePen.
Autor: Hilary;
Como instalar um botão personalizado em seu website ou landing page de conversão
1. Cole o conteúdo das duas abas “HTML” e “CSS” do código acima em um espaço de edição em HTML da sua plataforma ou página. Caso o código da aba CSS não comece com <style> e termine com </style>, adicione manualmente. Caso contrário, o botão não irá funcionar.
2. Substitua o conteúdo do código onde está escrito"EDITE O LINK AQUI" e EDITE O TÍTULO AQUI. Para redirecionar o botão para um seção ainda presente no site, copie o ID da seção ou elemento que você deseja que o botão redirecione o usuário. Esse ID pode ser copiado clicando no elemento, coluna ou seção desejados no final da coluna esquerda, onde configura o bloco. Após copiar o ID, adicione-o no mesmo local do código onde você colocaria o link.
3. Teste. Clique no botão e veja se está redirecionando certinho no modo de pré-visualização.
5 estilos de botões para usar em suas landing pages de conversão
See the Pen
Botão 2 by Alisson Freitas (@AlissonFreitas)
on CodePen.
Autor: Alex;
See the Pen
Botão 3 by Alisson Freitas (@AlissonFreitas)
on CodePen.
Autor: Andreas Storm;
See the Pen
Botão 4 by Alisson Freitas (@AlissonFreitas)
on CodePen.
Autor: Imram Pardes;
See the Pen
Botão 5 by Alisson Freitas (@AlissonFreitas)
on CodePen.
Autor: Shawn;
See the Pen
Botão 6 by Alisson Freitas (@AlissonFreitas)
on CodePen.
Autor: Alisson Freitas;